Path Tool
The Path Tool is the most powerful and complex tool available within TouchDraw 2. It can be used to create complex curves and shapes with detailed control on every aspect of the shapes appearance. Paths created with this tool are made up of many segments and three different types of line segments are possible:
- Straight Lines
- Quadratic Curves (lines with 1 control point)
- Cubic Curves (lines with 2 control points)
It’s also important to understand that, like the Pen Tool, the Path Tool can be used to create both paths and shapes. The Path selection is different from the pen selection in that a continuous line is not drawn. The used finger will need to be lifted to create each path segment of a line or shape and this is accomplished by using one of two available gestures depending on whether or not the end result should be a path or shape.

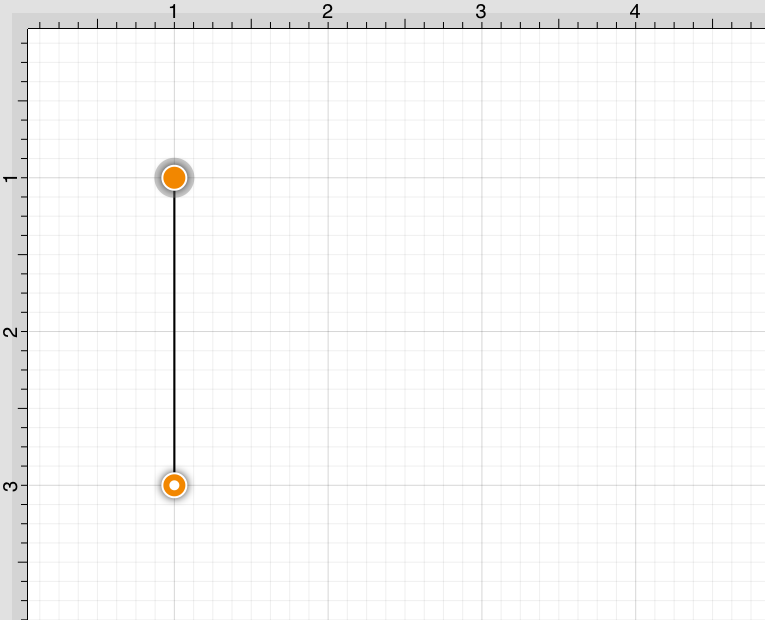
Use a Single Tap to add each line end point or a Touch/Drag gesture combination to add a line end point and a corresponding control point in one action.

To Create a Path, double tap on the Drawing Canvas or choose another drawing tool when the path is complete.

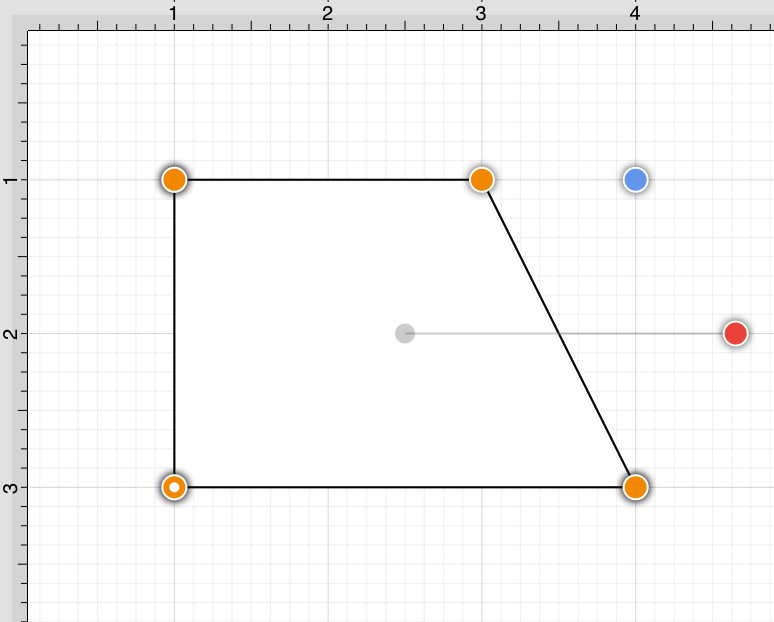
To Create a Shape, tap on the first (start) handle (the orange handle with a white dot) to manually complete a shape or perform a Triple Tap on the Drawing Canvas for the Path Tool to automatically draw a line from the current position to the start position to close the path. The Triple Tap method eliminates the need to draw a point to intersect with the starting point.

Path Tool Actions
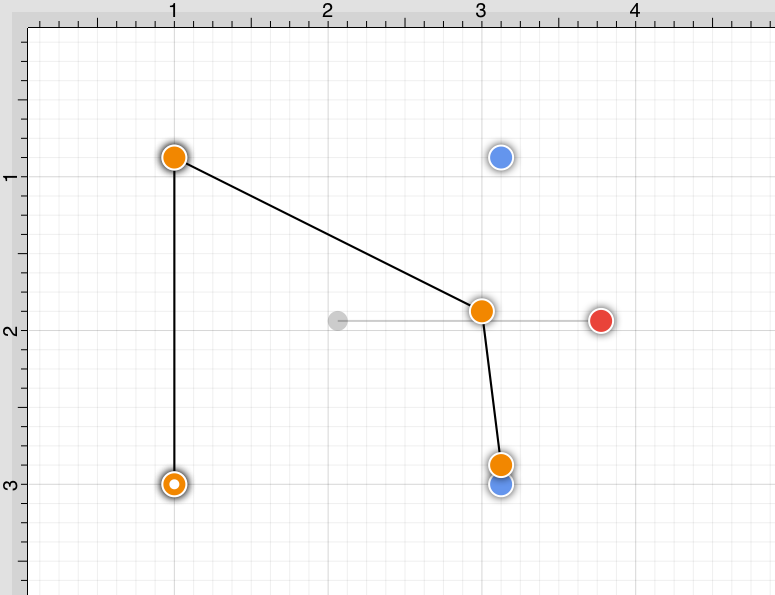
A control point is displayed in gray when it has not been used and is referred to as a “phantom” control point. This characteristic provides a hint to the TouchDraw 2 application that it should function as a control point in scenarios where the next drawn segment is a curve.
A few basic actions can be used to alter the type of created segment, curve positioning, and “phantom” control point position as a path is being created. Refer to the table below to learn more about each available action.
| Action | Description |
|---|---|
| Touch/Drag | A Touch/Drag combination can be use to create a curve segment and allows the “phantom” control point to be dragged to a any Drawing Canvas position to generate a desired curve segment. |
| Single Tap | A Single Tap adds a line or curve segment depending on the actions taken during initial path creation. For example, tapping on two points within the Drawing Canvas after selecting the path tool causes a straight line segment; however, an initial Touch/Drag combination creates a curve segment. An additional curve segment (based on the “phantom” control point position) is created when a Single Tap action is performed in this scenario. |
| Double Tap | A Double Tap action anywhere on the Drawing Canvas completes the path and causes the Selection Tool to be automatically chosen as the active drawing tool. |
| Triple Tap | A Triple Tap on the start handle (the orange handle with a white dot) or anywhere within the Drawing Canvas directs TouchDraw 2 to automatically draw a line from the current position to the start position and closes the path. The Triple Tap method eliminates the need to draw a point to intersect with the starting point. |
| Function Key Feature/Tap | Enabling the Function Key Feature and using it in combination with a Tap when adding the next path segment alerts TouchDraw 2 to ignore the “phantom” control point and creates a straight line segment. |
| Option Key Feature/Tap | Enabling the Option Key Feature and using it in combination with a Tap allows the “phantom” control point position to be set to a desired location on the Drawing Canvas after a Touch/Drag combination has been performed to create a curve segment. |
| Option Key Feature/Touch/Drag | Enabling the Option Key Feature and using it in combination with a Touch/Drag gesture combination allows the “phantom” control point to be dragged to any point on the Drawing Canvas and changes a corner point back to a smooth curve after the initial Touch/Drag action has ben completed for creating the curve segment. |
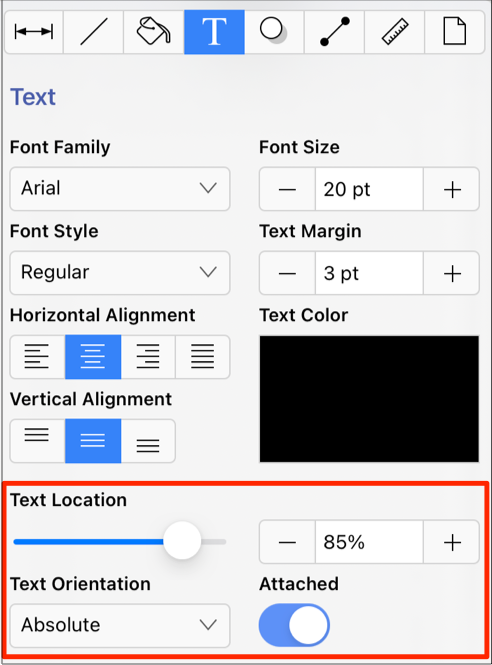
Text Location and Orientation
Text can be added and attached to a Path Figure. The location and orientation of attached text can be altered for Path Figures within the Text Tab.