Radial Gradient
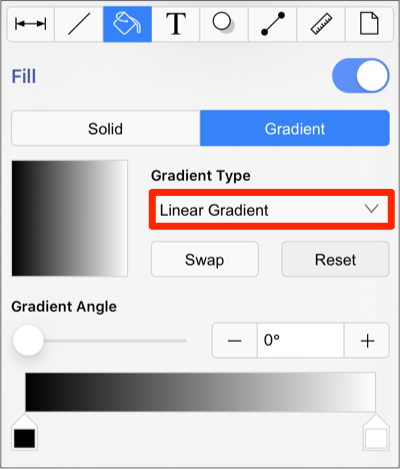
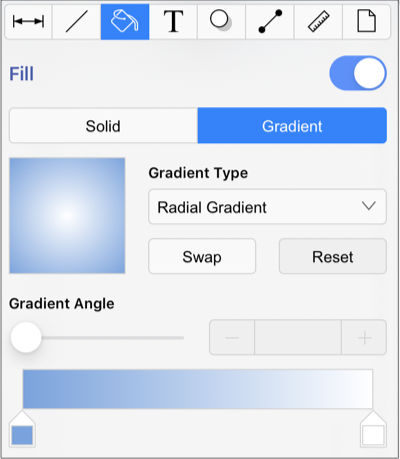
The Radial Gradient fill style option is located in the Fill Tab. This attribute transitions the fill from the specified start color to the specified end color by starting from the center of a selected or created figure(s) and then moving outward in a circular manner.
To access and configure the Radial Gradient fill style, you will need to perform the following steps:
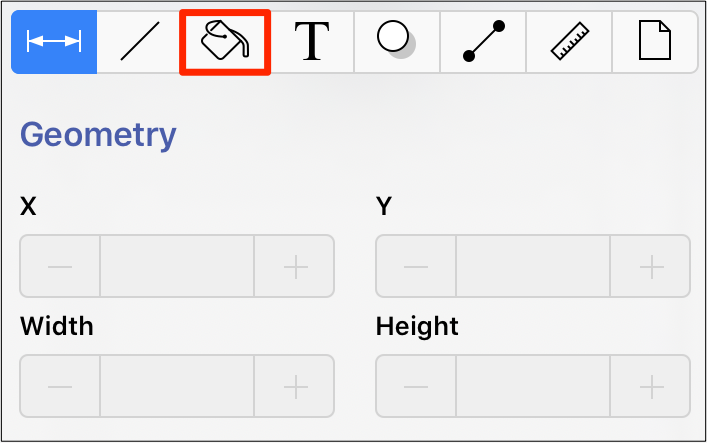
Step 1: Press on the Info Button in the Top Toolbar.

Step 2: Press on the Fill Tab.

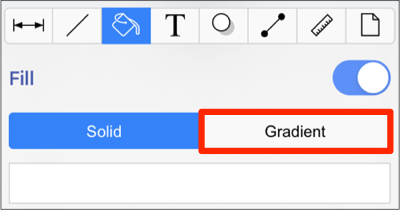
Step 3: Then tap on the Gradient fill option. Please note that the Fill Visibility option must be enabled for a style change to be applied to any currently selected or new figures.

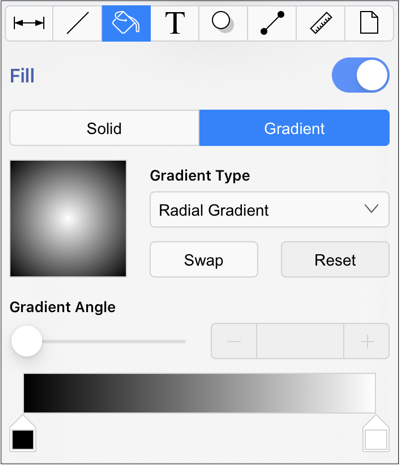
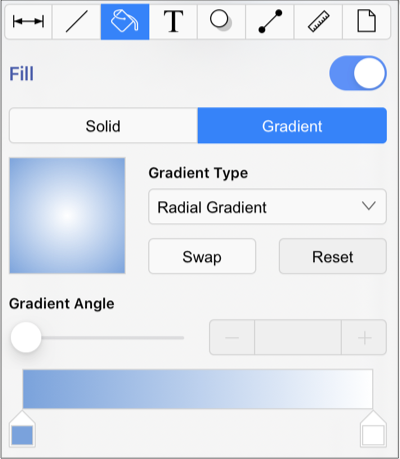
Step 4: Next, press on the Gradient Type Menu and choose Radial Gradient.


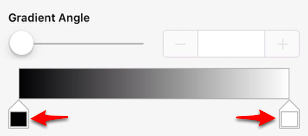
Step 5: Double Tap on either of the Gradient Handles to open the Color Picker and chooser a hue.

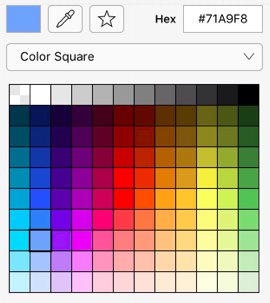
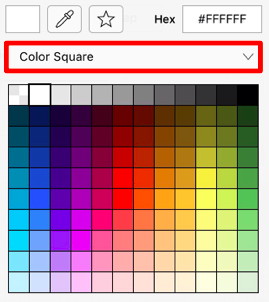
Step 6: In the Color Square, tap on a hue to make a selection. The selected hue will appear in the gradient handle within the settings.


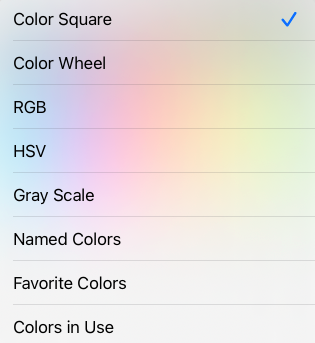
Step 7: You may also configure a color by choosing an option from the Color Selection Menu: Color Wheel, RGB, HSV, Gray Scale, Named Colors, Favorite Colors, or Colors in Use. To do so, press on the menu and then tap on an option.


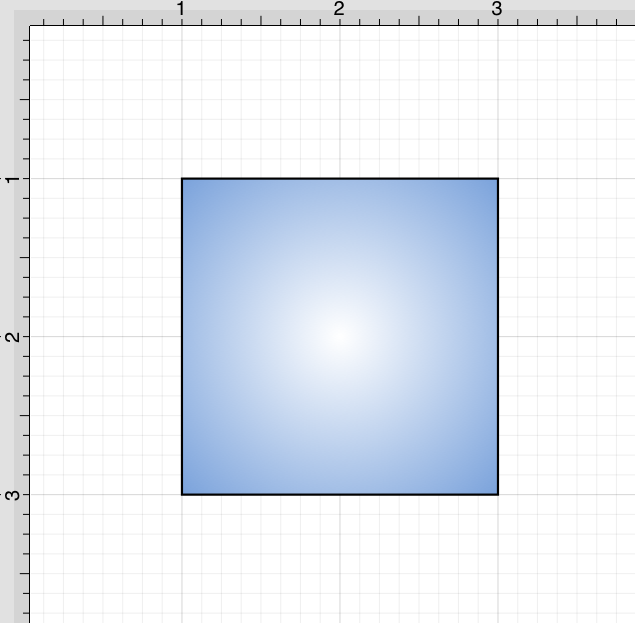
Step 8: The following example shows a rectangle with the Fill Style set to linear gradient and Color set to blue:

Note: A style change will be seen instantaneously when a figure is selected. If figures have not been selected, the style change will apply to all subsequently created figures.
Working with Radial Gradients
Gradient Handles are used to change the color transition of the radial fill style. By default, there are two handles; however, these handles may be moved around on the slider bar or removed. You may also add more handles and colors to the transition bar.
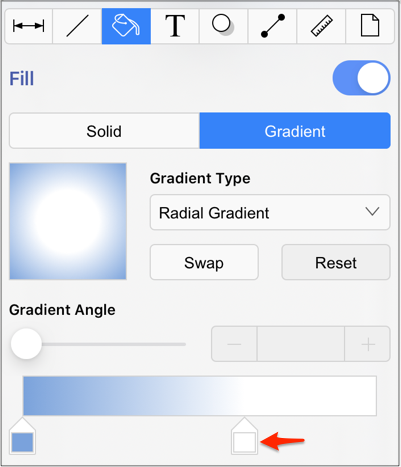
A Touch/Drag gesture combination can be used to move either of the default Gradient Handles to alter the color transition of the fill, as shown below:


Gradient Handles can be added by tapping on any location underneath the transition bar. Once a new handle has been added, Tap on the handle to open the Color Picker and add an additional color.
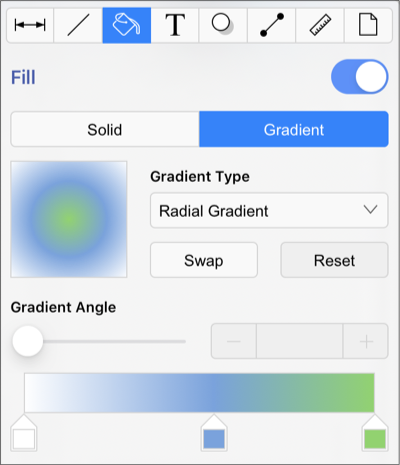
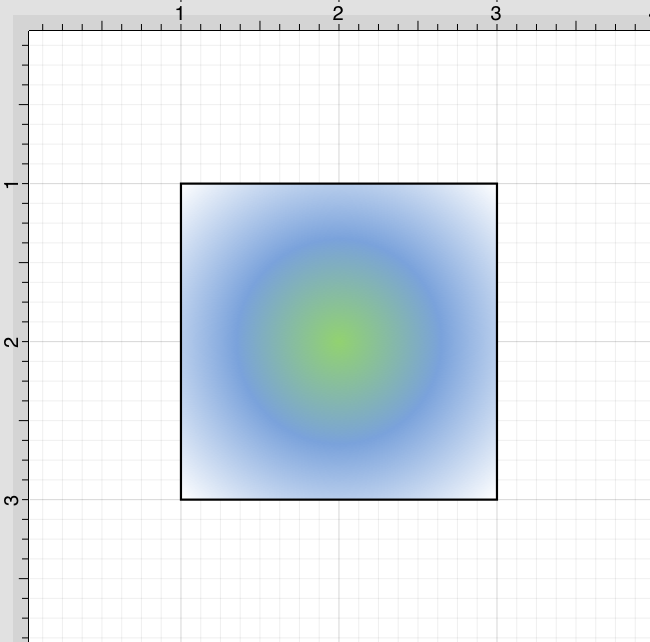
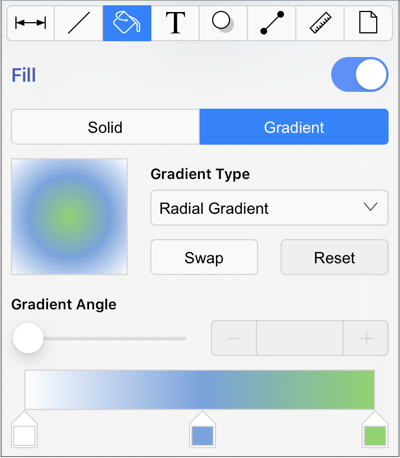
More than one color can be added by setting each individual gradient handle to one of the desired colors. In the example below, three gradient handles are used with these colors: white, blue, and green.


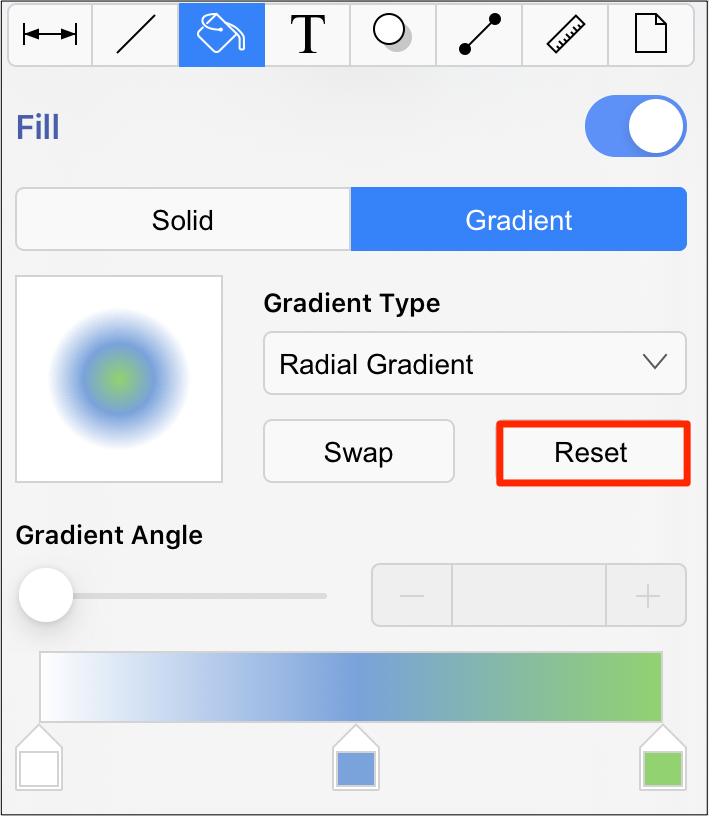
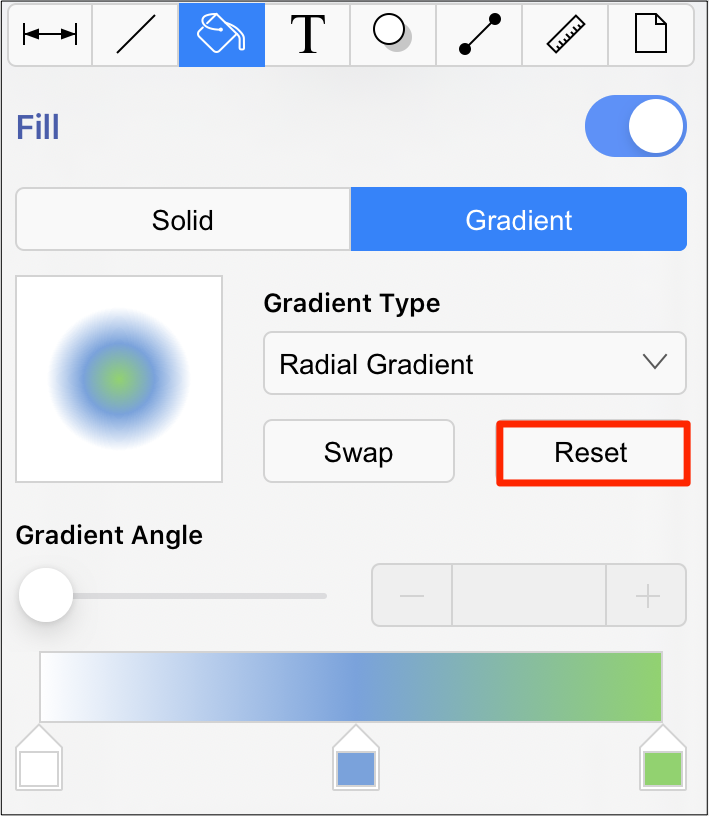
Reset Button
The Reset Button can be used to reset the center point of the radial gradient after it has been moved. This button will not be visible until the Gradient Handles option has been enabled (see below) and at least one handle position has been changed.


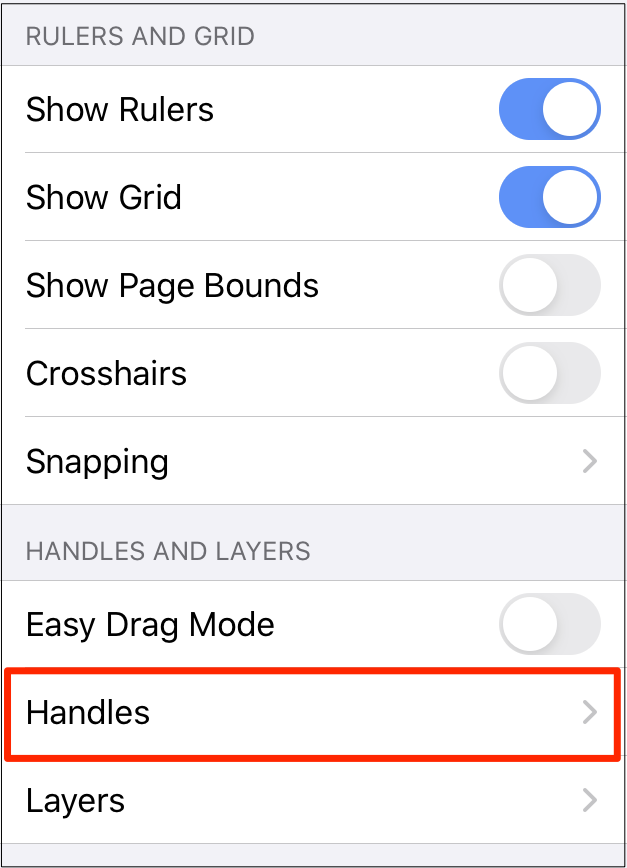
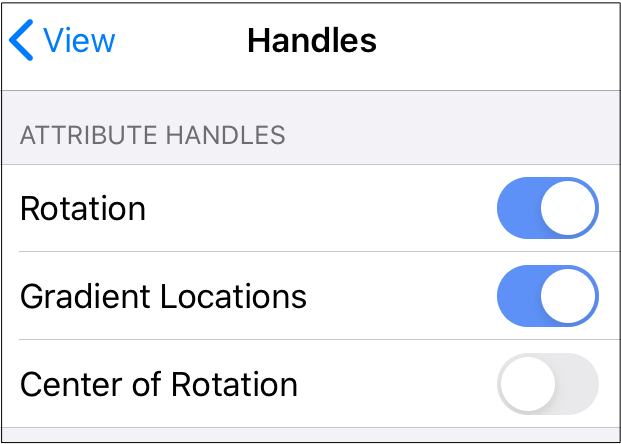
In order for this to be seen, you must have the Gradient Locations option enabled. To enable this option, press on the View Menu and then press on the Handles Submenu.

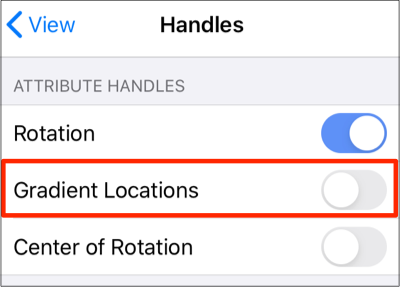
Then tap on the Gradient Locations option to enable it. When enabled, it will appear blue.


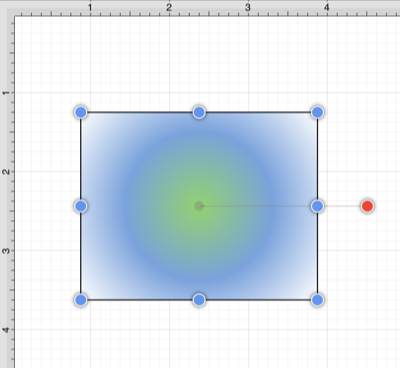
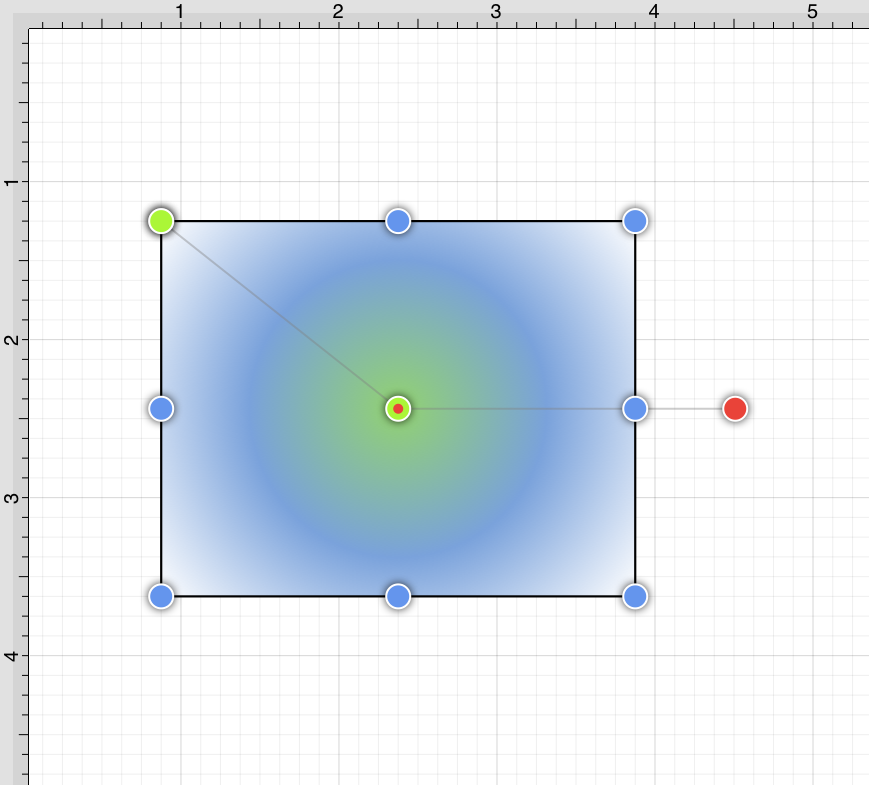
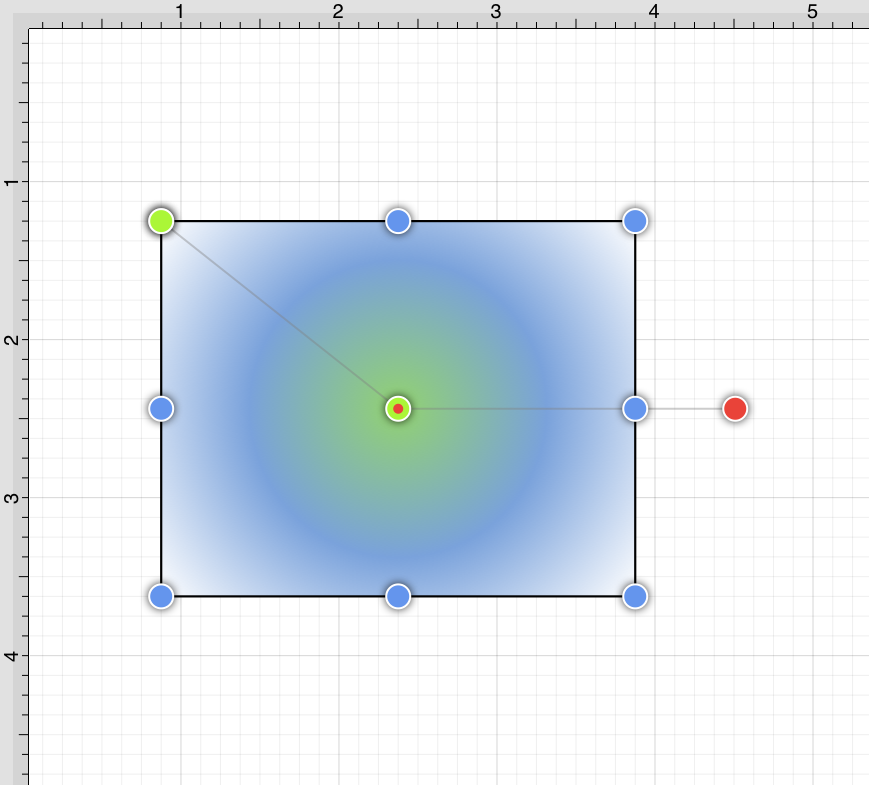
Once this option is enabled, you will see two additional handles on each selected figure. These may be used to adjust the angle and progression of colors for the radial gradient. Below you will see what a figure looks like when this option has not been enabled and then after it is enabled.


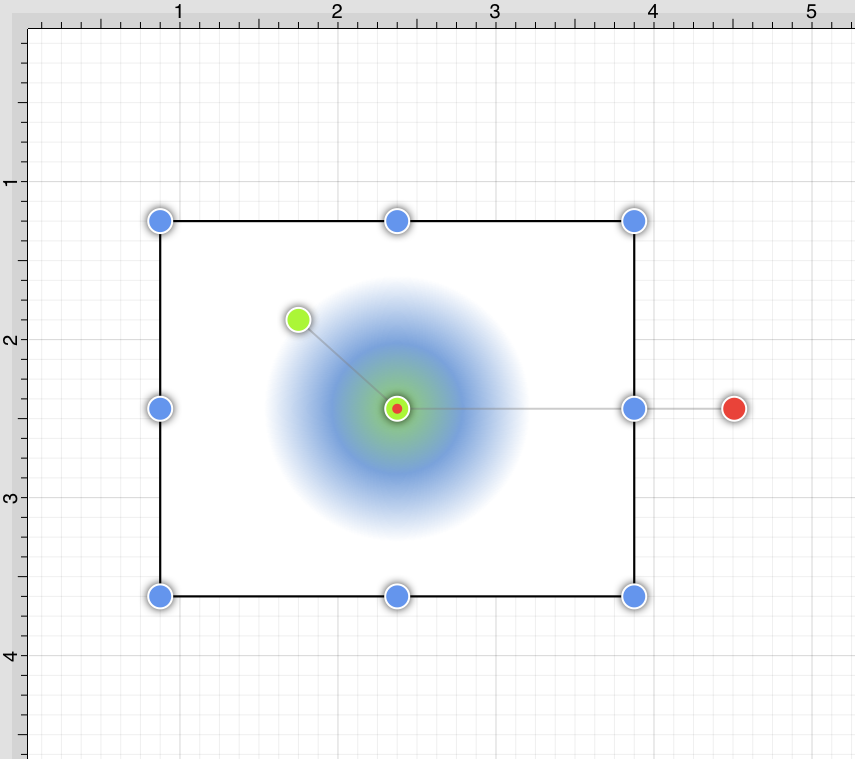
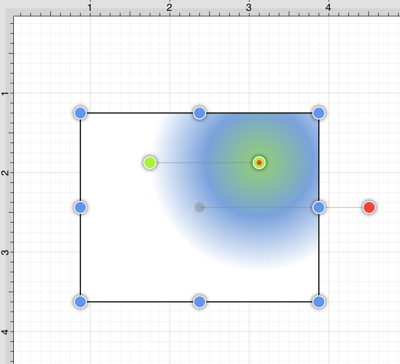
The two handles may be moved to any location within or outside of a figure to change the angle or fill pattern. To do so, press and hold on the handle. Then drag the handle in any desired direction without lifting your finger. Once this option is enabled, you will be able to move the center point to another location within a figure as well (see below).


After one or both gradient handles has been moved, the reset option will be visible and may be used. Click on the Reset Button to set the radial gradient handles back to their original location.


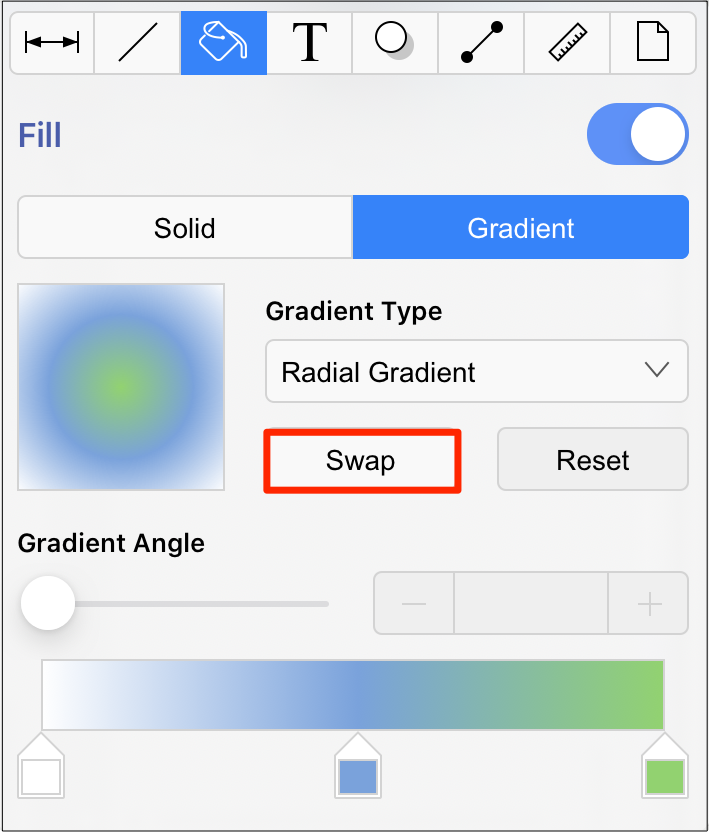
Swap Button
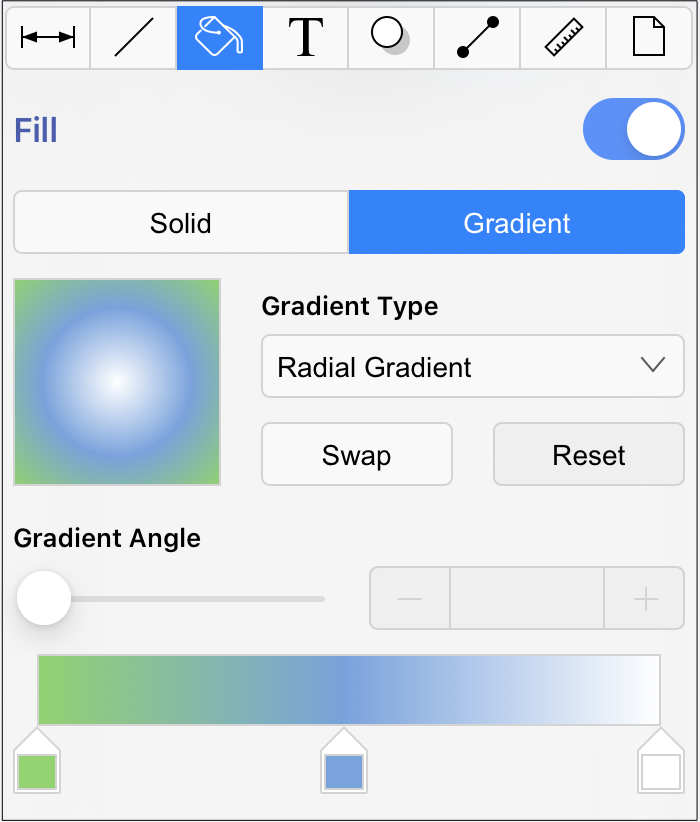
The Swap Button may be used to reverse the current color slider settings. Once reversed, you may click on the button again to revert back to the original color order.